Nestes desafios, vais programar um monstro que nunca pára, Ou um monstro que se multiplica sem parar. Arriscas estes desafios arrepiantes?
Desafio Halloween
Vamos fazer coisas assustadoras com programação? O desafio é criar programas de susto no Pocket Code. Este desafio tem dois níveis: Nível 1, simples, e Nível 2, complicado.
Nível 1: O Monstro Irrequieto
Neste vídeo, podes ver a sequência de ações para criares este programa. Vais trabalhar com eventos, ciclos (nas estruturas de controle) e movimento. Usando a opção Place Visually consegues posicionar visualmente o teu personagem nas coordenadas cartesianas, sem teres de te preocupar com os valores de X e Y.
Blocos do programa:
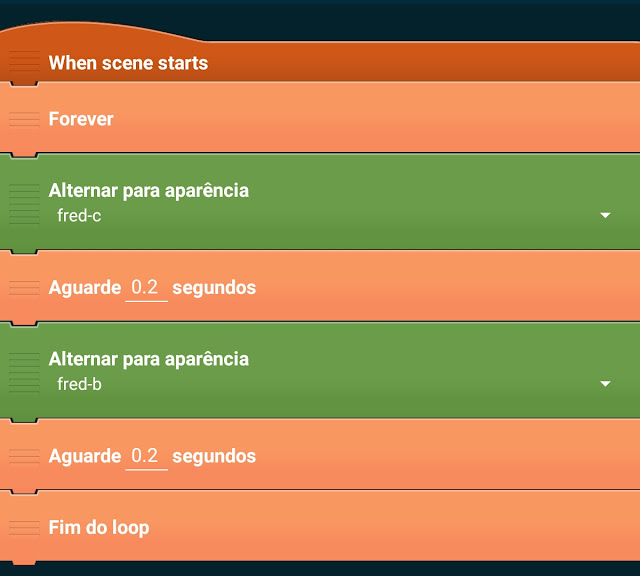
Com estes blocos, controlas a animação do personagem. Necessitas de um ciclo Forever, de Próxima Aparência e Aguarde Segundos.
Com esta sequência, controlas o movimento. Os blocos Posicionar Em e Planar Segundo estão na categoria Movimento. Para alterares as coordenadas das posições, toca no valor de X e escolhe a opção Place Visually. Não te esqueças de incluir um ciclo Forever para que o monstro seja imparável.
Nível 2: Monstros Infinitos
Neste vídeo, podes ver como é criado este programa. Vais precisar de trabalhar com diversos eventos: When Scene Starts, que define o que acontece quando o programa se inicia; e Quando Fores Criado como um Clone, que define o que acontece aos clones de um ator ou recurso. Precisas também do Cria um Clone de, que faz cópias de um ator ou recurso; e usar a Função Random, que gera números aleatórios, para poderes movimentar o ator e os seus clones.
Blocos novos:
Clonar: Podes encontrar estes blocos nas categorias Evento e Controlo. O clonar faz uma cópia do teu ator. Se estiver dentro de um ciclo infinito, faz cópias infinitas...
Função Random: Esta função gera números aleatórios. Vais ter de gerar números para os valores de X (coordenada horizontal) e de Y (coordenada vertical), para controlar as coordenadas para onde o teu monstro desliza. Dica: com o programa na vertical, podes colocar random( -500, 500 ) para os valores de X, e random( -900, 900 ) para os valores de Y. Com o programa na horizontal, podes colocar random( -900, 900 ) para os valores de X, e random( -500, 500 ) para os valores de Y.
Para usares a função random, tocas nos valores de X e de Y. No editor de equações, tocas em Funções e escolhes random(1,6) da lista. Depois, alteras os valores originais para os que quiseres.
Blocos do Programa
Com estes dois eventos When Scene Starts, controlas as ações do teu ator original.
Com estes dois eventos Quando fores criado como clone, controlas o que acontece aos clones do teu ator.
Se estiveste atento ao vídeo, reparaste que bastou copiar parte da programação. Há uma forma mais eficaz de fazer isso, criando procedimentos. Mais tarde, iremos aprendê-la.
E agora... divirtam-se a criar programas assustadores!