Espaço dos projetos TIC em 3D, Fab@rts - O 3D nas mãos da Educação!, Laboratório de Criatividade Digital - Clube de Robótica AEVP e outros projetos digitais desenvolvidos no Agrupamento de Escolas Venda do Pinheiro.
quinta-feira, 23 de dezembro de 2021
terça-feira, 21 de dezembro de 2021
sexta-feira, 17 de dezembro de 2021
Instantes
Apanhar o professor a fazer festas a uma criatura virtual, numa experiência de realidade aumentada.
Programar postais de natal no telemóvel? Claro.
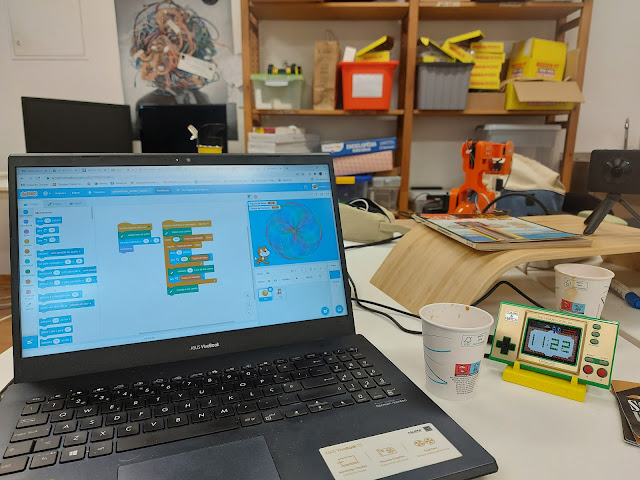
Códigos e algoritmos.
O clube de robótica a mexer em novos projetos.
Primeiros modelos 3D criados pelos novos alunos do clube.
Em ACD de programação, usando o espaço do Lab Aberto numa sessão para o CFAERC.
Aplicando questionários SELFIE aos alunos do primeiro ciclo.
Alunos do primeiro ciclo a experimentar 3D, numa sessão dinamizada pelo aluno diretor executivo do clube de robótica.
Alunos veteranos do clube de robótica, a iniciar um projeto Apps for Good.
O momento em que uma aluna descobre o sensor Lidar no seu iPhone.
Drones e Erasmus.
Aprender a programar, com expressão artística.
segunda-feira, 6 de dezembro de 2021
Pocket Code: Postal de Natal
Um desafio para a quadra natalícia: e porque não programar um postal de natal? Neste projeto, vamos aprender a fazê-lo usando um cenário, uma estrela e uma mensagem. Mas podes adaptar e alterar com outros recursos, personagens e animações.
Como Programar o Postal:
Neste vídeo, consegues ver todo o processo para criar o postal de natal.
Sequência:
- Criar o programa, escolhendo a opção Vertical ou Horizontal.
- Criar o fundo, usando uma imagem da galeria ou desenhando um fundo.
- Criar um ator, desenhado, ou importando uma imagem da galeria.
- Programar o ator (piscar, criar clones, posicionar).
- Criar um segundo ator, usando o Pocket Paint para escrever a mensagem de Natal.
Programar o primeiro ator:
Neste projeto de exemplo, optou-se por usar uma estrela. Mas podemos fazer isto com qualquer outro ator.
Criamos um evento para definir as ações do ator. Neste exemplo, usamos:
- bloco When Scene Starts para iniciar as ações;
- bloco Definir Tamanho Como, alterando o valor, para definir o tamanho do ator;
- ciclo Forever (para sempre), que contém blocos Esconder e Mostrar, intercalados com blocos Aguarde, para criar a ilusão do piscar da estrela.
O segundo evento cria clones do ator, para permitir criar mais estrelas sem ter de criar mais atores. Esta ação corre em paralelo com a animação da estrela. Usamos:
- bloco When Scene Starts para iniciar a ação paralela;
- ciclo Repetir 5 Vezes (o valor pode ser alterado), contendo um bloco Cria um Clone de. Este ciclo vai gerar cinco clones da estrela original. Se quisermos mais clones, basta alterar o valor do ciclo.
O terceiro evento define as ações dos clones. Todos os eventos atuam em paralelo. Usamos:
- evento Quando Fores Criado como um Clone;
- bloco Aguarde, para passar algum tempo desde o início do programa e o surgir dos clones;
- bloco Posicionar Em, usando a Função Random para definir valores aleatórios para as coordenadas X e Y dos clones. Com este método, os vários clones vão surgir de forma aleatória.
- copiámos o ciclo Forever do primeiro evento. Dica: no Pocket Code, quando copiamos um bloco de ciclo, todo o seu conteúdo é também copiado.
Programar o Segundo Ator:
Este tem uma programação mais simples. O ator foi criado usando a opção desenhar ator, e com a ferramenta de texto, escreveu-se uma pequena mensagem. A programação usa dois blocos:
- Evento When Scene Starts para iniciar as ações do segundo ator;
- bloco Posicionar Em, tendo sido posicionado manualmente na opção Place Visually.
Ir Mais Longe
A partir daqui, podemos afinar o nosso algoritmo. Podemos programar mais efeitos no primeiro ator; criar efeitos e movimento para o segundo ator; melhorar o desenho do fundo. E até adicionar música.
Adicionar Música:
Como fazer? Primeiro, pesquisamos por ficheiros de música no formato mp3. Sites como o Free Music Archive permitem descarregar música de forma gratuita e legal. Também podemos utilizar ficheiros de som que tenhamos no nosso telemóvel.
Uma forma de controlar o som é usar um bloco When Scene Starts; isto define que quando iniciamos o programa, o som começa a tocar.
Os blocos de som estão disponíveis na categoria Audio.
O bloco Iniciar Áudio permite-te gravar um som, e importar da biblioteca.
Ou usar um ficheiro de som que tenhas disponível (opção Selecionar Arquivo).
Com estas dicas, já podes adicionar som aos teus projetos de programação no Pocket Code.
quarta-feira, 1 de dezembro de 2021
Workshop LCD 3D @EB1VP
Um workshop diferente. Por ser "em casa", com uma turma de 2º ano da EB1 da Venda do Pinheiro, mas essencialmente por ter partido da vontade e dinamismo de um dos alunos do clube de robótica. Já há alguns anos que este aluno queria dinamizar atividades com os novos alunos da sua antiga professora do primeiro ciclo. As fases iniciais da pandemia colocaram um travão nessa ideia, mas o ambiente mais seguro (todos os intervenientes, exceto as crianças de 2º ano, são vacinados e tomam os devidos cuidados) deste ano levou a que, finalmente, se desenrolasse a iniciativa.
Toda a sessão esteve a cargo do aluno do Clube de Robótica, que mostrou, partilhou e ensinou os seus colegas mais pequenos a modelar em 3D. Usando os nossos tablets, os alunos criaram um pequeno modelo, que agora iremos imprimir para lhes dar. Escolhemos a aplicação 3DC.io, pela sua simplicidade de uso.
É bom ver que o papel do professor, aqui, foi o de... acartar com os materiais da escola-sede para a EB1. Tudo o resto, foi dinamizado pelo aluno, que diga-se, é um excelente professor. Suspeito que tenhamos de repetir este tipo de sessões.
sexta-feira, 26 de novembro de 2021
Clubes Ciência Viva na Escola - Venda do Pinheiro
Decorreu no dia 24 de novembro uma sessão de esclarecimento e motivação no âmbito do alargamento da rede de Clubes Ciência Viva nas Escolas. A nossa escola foi a escolhida para albergar um encontro para escolas da zona de Lisboa, Oeste e Ribatejo. O evento contou com a demonstração das atividades do nosso Clube Ciência Viva. Em parceria, os alunos do Clube de Robótica demonstraram algumas das atividades que temos desenvolvido. Desenvolvimento de jogos, impressão 3D e programação de robots foram algumas das valências demonstradas, em modo show and tell.
quinta-feira, 25 de novembro de 2021
Modelação 3D @ Mês da Ciência e Tecnologia
Dia 22, nas escolas do Maxial e S. Gonçalo, em Torres Vedras. O desafio partiu da ANPRI, para dinamizar workshops para crianças sobre 3D, no âmbito das atividades do Mês da Ciência e Tecnologia da Câmara Municipal de Torres Vedras.
Optou-se pelo 3DC, pela sua facilidade de uso, na versão online. Não requer contas, e permite que numa curta experiência os alunos consigam experimentar criar, diretamente no navegador do telemóvel ou computador.
Foram 4 intensas sessões, uma experiência enriquecedora para os participantes.
domingo, 7 de novembro de 2021
One Future for All
Durante a semana de 1 a 5 de novembro, o Agrupamento de Escolas da Venda do Pinheiro recebeu o encontro/formação de professores no âmbito do projeto Erasmus “Sustainability: learn, change, live - one future for all.
No âmbito das atividades do encontro, foram desenvolvidos workshops sobre modelação e impressão 3D, e programação em dispositivos móveis. Os alunos do clube de robótica prepararam uma surpresa para receber os professores das escolas envolvidas, com uma dança de drones e robots ao som do hino da União Europeia.
quinta-feira, 28 de outubro de 2021
EU Codeweek Podcast: Combining coding with the arts
Computer is your paintbrush... use it. And so is your mobile phone! Conclui Arjana Blazic, no final de uma conversa sobre programação, arte e educação.
Foi um desafio intrigante, da EU Codeweek: participar num podcast sobre programação, robótica e educação, com foco na expressão artística. Deixo aqui as notas que preparei, mas como poderão constatar se ouvirem a conversa, seguiram-se outros caminhos. Nem o Anprino ficou para trás.
Toda a série de EU Code Week Podcasts está disponivel no Spotify. Participei no episódio Combining coding with the arts.
How to combine coding with arts?
If we are serious about the A in STEAM, I believe we must find ways to integrate technology and the arts that go beyond a superficial level, that of using digital tools to create traditional media analogues. Such as using image editing, image or video creation to create multimedia products. Or, using traditional arts and crafts techniques to embellish digital artefacts (like decorating robots using painted cardboard, ect). Not that these approaches are invalid. They can be very rich, challenge our students to understand digital tools as creative tools, empowering them in the process, as well as teaching them the importance of good design in digital spaces.
But, there are more depths in the arts field than just creating images, static or mobile. There are questions of aesthetics, meaning, feeling, what questioning the world and ourselves through art practices can teach us. In recent years, digital art has grown to be a critical way of engaging with the problematics induced by our tech-dependent society, its social, ethical, environmental problems.
So, coding can be a way to close the gap between arts practices and STEM, by using artistic expression in a deeper way than just ancillary decoration. Also, for those with arts inclinations, a way to understand coding as an artistic medium in itself, on a par with other media, digital or analog/traditional.
How has it started?
That’s the unexpected thing. Coding as art is nothing new. Its development parallels the development of computing. As early as the 50s and the 60s, there were computer scientists understanding that the images generated by graphical representations of algorithms had aesthetic values, as well as artists becoming interested in the possibilities of computing, algorithms and robotics as artistic media. Cybernetic Serendipity, the very first computer art show, showcasing only created by using computers, plotter or robotic mechanisms, was held in London, in 1968. So, as we can see, there’s a long tradition of computing and arts that pre dates our current digital media environment, where artists are experimenting with code, robotics, AI and other media to question our contemporary world.
Thing is, computer art (coding and other media) was not accepted by critics or the art establishment, viewed as too artificial, too mathematically inclined, too much science, too little art. Even today I feel there’s a stigma to digital arts practices, like a feeling of “oh, that’s just push-button art: open the software, click on a menu, and voilá, instant eye candy”. Still, as anyone that has experience in digital painting and illustration, image editing, or 3D modeling can attest, creating using digital tools is painstakingly intense work. It’s anything but push button.
What were mentionable projects?
Computer arts practitioners range wide and far, actually, From pure coding to robotics and AI, there are a lot of visually outstanding, rich art projects. I’d like to mention, essentially, what are known as the Algorists, a loose group of artists who researched deeply the frontiers of coding to generate art. Especially the touching colours of Vera Molnar and the deep abstractions of Roman Verostko and Manfred Mohr. Today, the field is widely known as Generative Art, focusing on using coding and mathematics to generate images.
The pioneering work of Harold Cohen and his AARON system, which began as what we would call today a paintbot/drawbot but evolved into an early AI image creation system. At first, Cohen would paint over AARONs creations, in an example of human-machine interaction in art.
I’m transfixed by the work of Refik Anadol, a multidisciplinary approach between AI, generative art and digital art.
Drawbots and paintbots are also very cool, especially in high autonomy mode or as collaborators, check the work of Sougwen Chung.
I could go on, but let me wrap this up by pointing to a portuguese digital artist, André Sier, whose generative code translates into visual experiences but also as tangible, 3D printed objects.
Also, Miguel Soares, a pioneer on 3D, video and computer art.
Need a cool way to find out about new projects and get inspired? I recommend following the hashtag algorithmicart on Instagram, always full of amazing artists and projects.
How can we integrate coding and arts in education?
The easiest way is by using Scratch or other visual coding tools that have a pen extension, and challenge students to explore drawing with code - starting with geometric shapes, introducing loops and randomizers, as well as different colours.
If you use Microbit boards in your class, you can take advantage of the led matrix to draw with code and light, challenging students to create their own icons, create animations using Makecode or Python. And since microbit also works with sounds (especially the v2, which incorporates a buzzer), you can extend all this creative coding to music.
A very cool way to integrate coding and arts is by using robots. Buy or build a drawbot, there are some commercial, off the shelf robots that include pen attachments, or scan Thingiverse or Instructables for DIY paintbots (it’s quite a long list). An easier way may be to tape a pen to a robot, or even (I’ve seen this done with ozobots and spheros), dip the robot in inks. The challenge is to explore coding the robots to create patterns, beginning with specific shapes and progressing into randomness or environmental interaction. If you don’t want to get your robots dirty with pens and inks, you can also use leds and long exposure photography, it’s quite easy to do using just smartphones.
Or… let the robot draw shapes and challenge the students to paint drawn areas (I’ve actually seen this in a kindergarten computational thinking project).
Finally, learn about Processing, which allows to explore coding beyond blocks based environments, and is a language specifically developed for artists.
How can we create a piece of art with a programming language?
I guess I’ve answered this one on the previous question… but, to recap: use a blocks coding environment who has a pen tool (alas, scratch has deprecated it, but lives as an extension); attach a pen/pencil to your favorite robot and code it to draw; light up leds and shoot them in long exposure, or create animation sequences in microbit or raspberry pi.
To go beyond coding shapes and randomness, check a Scratch Studio which collects generative art projects: run them, and look inside to see how they were made.
Well, one cool advice is to fire up a Processing coding environment - I prefer APDE, because I’m fascinated by mobile devices, and start sketching with code. Begin with the fill and ellipse commands (any Processing tutorial begins with this shape, it’s the hello world of this programming language) and keep going, writing code and seeing it transform into images, and, as you evolve in learning, animations or interactive pieces.
What projects were you working on concerning coding and arts?
Well, there’s this project you might have heard about, AstroPi? Where students can code apps that run in a Raspberry Pi with a SenseHat, to be run on the International Space Station? SenseHat is actually a very cool hardware extension, because it has a color led matrix. So, my robotics club students love to code the led matrix to display images and animation… pixel by pixel. They have fun, create art, learn coding and how to display colours with RGB values. Alas, they never did run code on the ISS…
If you’re using Micro:bit, a very cool starter project is learning how to use the led matrix, timing and loops to create animations. Goes a bit beyond the “lets learn to write our name”. Show the students how to light up leds using Makecode, and let them run with it.
I try to include arts in my teaching practices - I teach ICT to 10-12 years old students. So, when taking the first steps using a visual coding environment, one of the challenges I give to my students is to represent geometric shapes, and then tweak the code with loops to create abstract or optical patterns.
Less related to coding per se, but also looking at the relationship between arts and ICT, is using AI tools to create images. Nvidia GauGAN is the most popular tool amongst my pupils, they love to be able to generate realistic photos based on their sketch inputs.
domingo, 24 de outubro de 2021
EU Codeweek: Art Coding
Nesta atividade, os alunos de 5º ano do AEVP seguiram um guia para programar desenhos. Trabalharam sequências e ciclos, pensamento lógico, matemático e geométrico, bem como exploraram as estéticas da cor e variações introduzidas em padrões.
Não gosto muito de atividades com muita estruturação e guião passo a passo. Mas ouvir os gritos de excitação de turmas inteiras quando terminam os passos e começam a manipular os valores numéricos... compensa, diria. Temo é que goste demasiado de trabalhar com estes meninos.
Nesta atividade, usamos o Tynker como ambiente de programação.